Uma linha completa de fontes para a Magazine Luiza

É comum marcas gritarem no universo do varejo, e, sendo a tipografia a voz da marca, ela precisa ser muito bem considerada. Este projeto para a Magazine Luiza, desenvolvido em conjunto com a Tátil, é um primoroso exemplo de adequação tipográfica ao varejo.


Tudo começou no logotipo, o epicentro de todo o sistema de identidade. A redução do nome, de “Magazine Luiza” para apenas “Magalu” foi resolvida pela Tátil ao propor versaletes (desenhos maiúsculos, reduzidos) nas letras “M” e “L”. A Fabio Haag Type explorou variações em algumas rodadas de colaboração com os designers da Tátil, e refinou nos mínimos detalhes a versão aprovada. A partir dali, uma paleta tipográfica com três famílias foi criada, cada uma com a sua razão de ser: Magalu Títulos, Magalu Textos e Magalu Submarcas.


A Magalu Submarcas resolve uma necessidade prática do cliente: permite a sua equipe interna de design criar novas submarcas – seja para um novo produto ou serviço – de forma rápida, fácil e sempre integrada ao universo visual de Magalu. Eles conseguem isso através de 3 pesos da Magalu Submarcas, que replicam o design presente no logotipo, e ainda, oferecem uma variedade de desenhos alternativos e ligaturas especiais. É possível dar um charme especial a qualquer palavra, mantendo o tom de voz da marca Magalu.


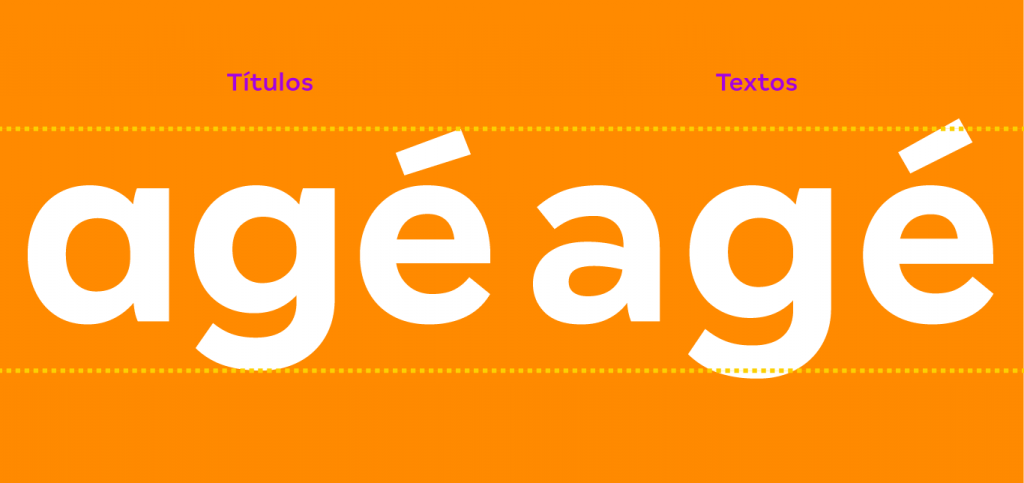
A Magalu Títulos possui espacejamento compacto e proporções verticais reduzidas, que permitem a criação de títulos fortes e compactos. Versaletes proporcionam ainda mais densidade, quando necessário, à critério do designer. Já a Magalu Textos traz mudanças pensando na legibilidade em tamanhos pequenos, incluindo o ‘a’ com construção tradicional, além de mudanças gerais de proporção de cada glifo, inclusive dos acentos.




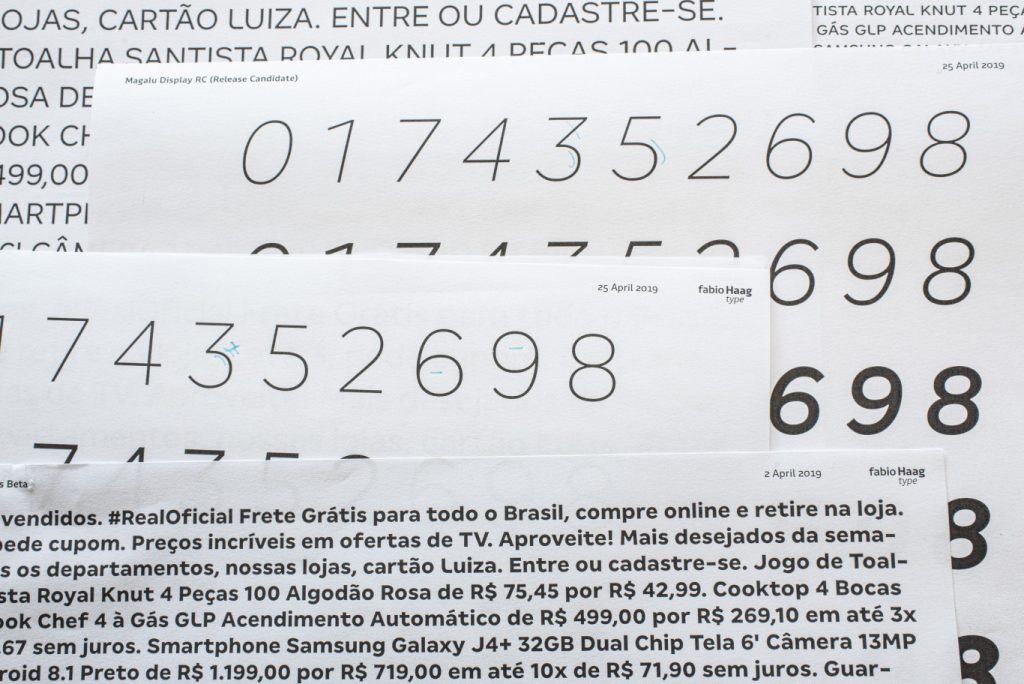
Os números ganharam uma atenção especial em todas as famílias. Numerais superiores e inferiores foram desenhados especialmente para facilitar a diagramação de preços, incluindo centavos reduzidos, sem distorções ou a necessidade de ajustes manuais.

Equipe: Fabio Haag (Direção de Criação e Design) e Henrique Beier (Engenharia); Pela Tátil Design: Ulliana Ferrari e Celso Onofre (Gestão de Projeto), Tania Savaget e Amanda Gebara (Estratégia), Elen Campos (Conteúdo), Renan Benvenuti, Marcelo Siqueira e Alexandre Opipari (Criação) e Ana Mendes (Revisão).
Confira as fontes em uso no site Magalu
Conheça outros trabalhos da Tátil Design de Ideias




